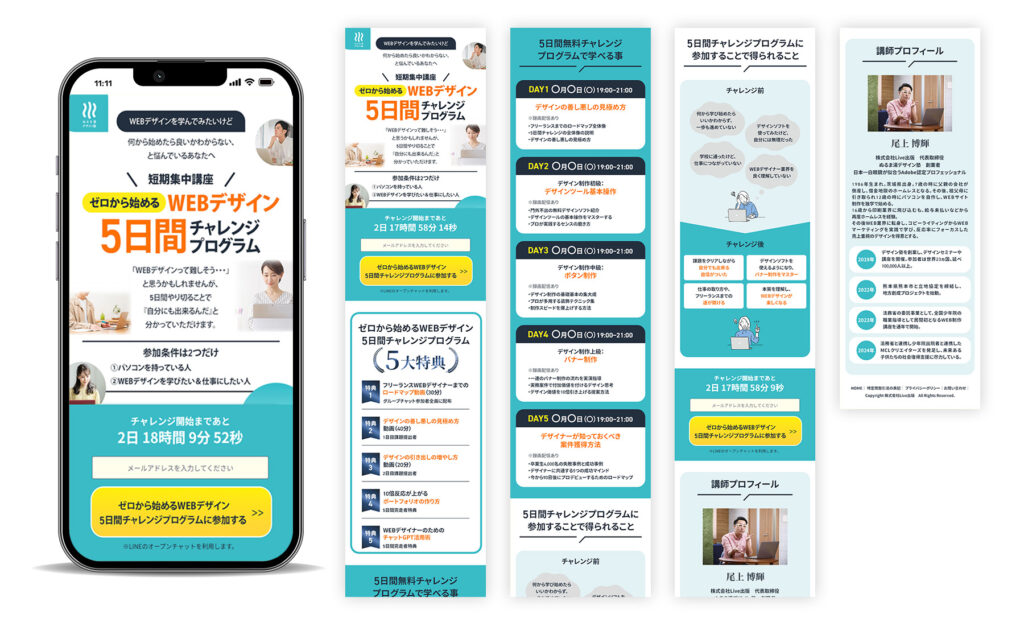
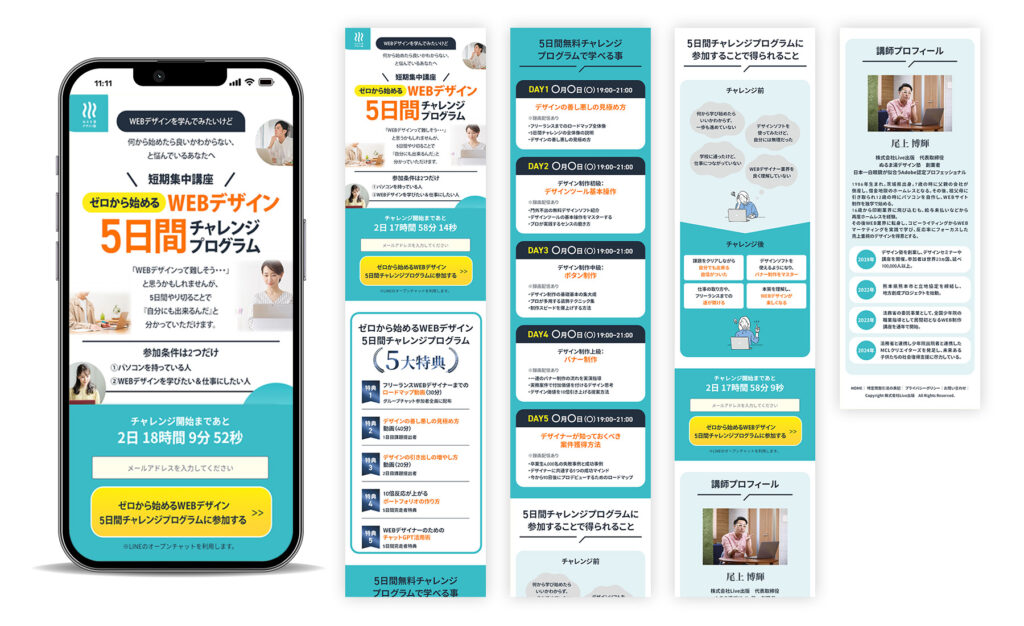
WEBデザインスクールの課題にて、短期集中型のWEBデザイン講座のランディングページを制作しました。

使用ツール:Photoshop、HTML/CSS
制作サイズ:750 × 9760 px スマートフォンサイズのみ
担当:LPデザイン、実装
制作時期:2025年6月
制作期間:1週間制作概要
目的:集客と講座の申し込み
事業内容:Webデザインスキル獲得講座のための5日間チャレンジプログラム
対象者:新規顧客向け Webデザインを学びたい、在宅の仕事を探している40代前後の男女(30:40)
イメージ:明るい、信頼感
希望配色:特になし
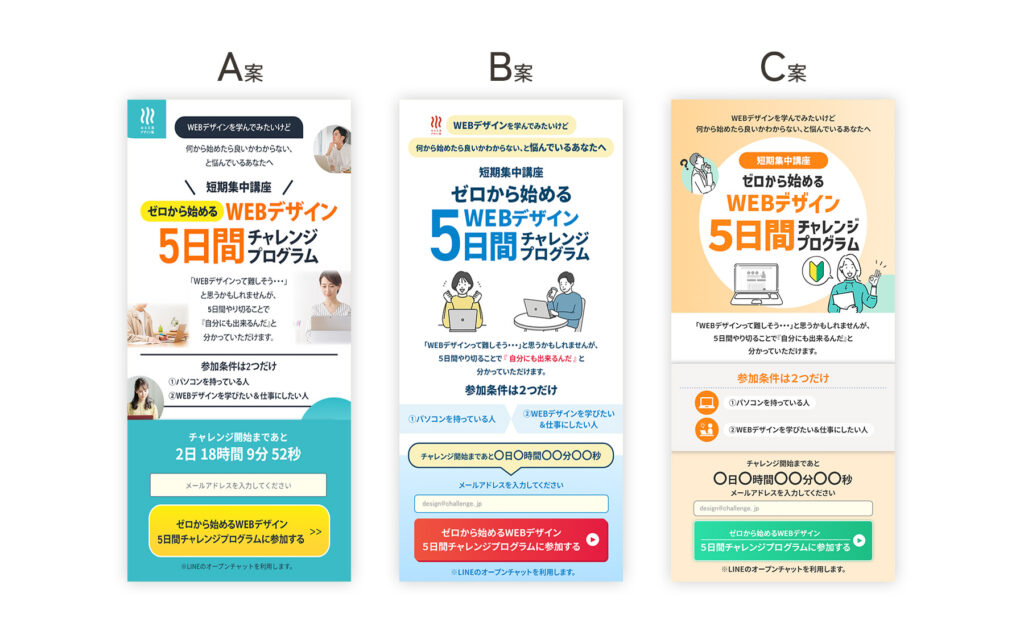
ファーストビューの提案

ランディングページで最初に表示されるファーストビューを3案制作しました。
3案のうち、A案を採用いただき、下層のデザイン制作に進みました。

コーディングした状態は こちら です。
デザインの説明
「安心感と親しみやすさ」を伝えるデザイン
「難しそう」「自分にできるか不安」という心理的なハードルを下げるために、全体を明るい色味と十分な余白で構成し、読みやすさを最優先しました。
特にプログラム名「ゼロから始めるWEBデザイン5日間チャレンジプログラム」を大きく明確にデザインし、「何の講座か」が一瞬で伝わるよう工夫しています。
「共感」を生む人物写真選び
対象者(40代前後)が自分自身を重ねやすいよう、同年代の人物写真をメインビジュアルに使用しています。
「自分にもできそう」「自分のための講座だ」と感じてもらえるよう、写真選定から構成まで意識しました。
視線誘導を意識した配色
視認性の高いアクセントカラー(黄色やオレンジ)を要所に配置し、重要な情報やボタンへの視線を自然に誘導します。
全体のトーンを柔らかく保ちつつ、行動喚起につながるよう設計しました。
制作の想い
「デザインを学んでみたいけど自信がない」そんな方が、最初の一歩を踏み出す勇気を持てるように。
ただ美しいだけでなく、読む人の心理をほぐし、行動を後押しするデザインを心がけました。